Inhaltsverzeichnis
Wenn Sie ein sehr auf die Desktop-Version zugeschnittenes WordPress-Theme verwenden, haben Sie womöglich 2 Probleme. Weder die Nutzer, noch Google mögen Websites, die nicht für Mobilgeräte optimiert sind. Das mobile Theme „Minileven“ aus Jetpack (aber ohne Jetpack) und W3 Total Cache sorgen unkompliziert für eine höhere Geschwindigkeit auf Mobilgeräten und einen besseren PageSpeed-Score.
Mobile Theme Switcher vs. RWD
Nicht zuletzt wegen des niedrigeren Wartungsaufwands und der guten Browser-Unterstützung für Media-Queries, setzen die meisten Websites in Sachen Mobil-Optimierung auf responsives Webdesign (RWD). Das gilt ebenso für WordPress-Themes.
RWD hat jedoch gegenüber einer serverseitigen Weiche zur Unterscheidung zwischen Mobilgerät und Desktop ein gewichtiges Manko. Das Ausblenden in der Mobilversion nicht benötigter Inhalte via CSS verhindert nicht deren Laden.
Ein weiteres denkbar Szenario könnte sein, dass Sie seit vielen Jahren zufriedener Nutzer eines Themes sind, das ausschließlich für die Desktop-Version konzipiert ist. Sie möchten daher weiter das bestehende Theme nutzen und sich den Aufwand sparen, es für Mobilgeräte zu optimieren.
Es gibt also nach wie vor gute Gründe für einen Mobile Theme Switcher und die parallele Verwendung von 2 Themes. Das gilt insbesondere dann, wenn Ihre Ansprüche in puncto Corporate Design nachrangig sind gegenüber Nutzerfreundlichkeit und Ladezeit auf Mobilgeräten.
Lösung ohne Jetpack & W3 Total Cache
Dafür bräuchten Sie dann eigentlich nicht diesen Blog-Beitrag lesen. Der Vollständigkeit halber erwähne ich es trotzdem kurz: Bei WordPress können Sie problemlos mehrere Themes installieren. Aktiv ist jedoch immer nur eines.
Gehen wir davon aus, Sie hätten sich ein schlankes Theme ausgesucht und installiert, das Sie nur für die Mobilversion verwenden möchten. In diesem Fall genügt Ihnen ein Plugin wie Any Mobile Theme Switcher. Dass als Feature der Pro-Version zum Zeitpunkt des Schreibens „Works With W3 Total Cache“ aufgeführt ist, lässt schon die Hintergründe dieses Blog-Beitrags erahnen.
Minileven aus Jetpack extrahieren

Man glaubt es kaum, aber ein wirklich sehr schlankes Theme ist im Plugin Jetpack enthalten. Jetpack ist ein Monster mit vielen zweifellos nützlichen Funktionen. Wegen des Umfangs und der permanenten Telefonate nach Hause ist Jetpack für viele WordPress-Nutzer ein No-Go. Nicht zuletzt ist die Erfüllung von Anforderungen an den Datenschutz sehr zweifelhaft.
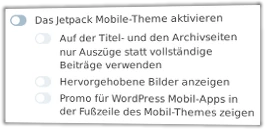
Die gute Nachricht: Sie müssen nicht Jetpack installieren, um das Jetpack Mobile-Theme nutzen zu können!
Jetzt geht zunächst einmal ein dickes Dankeschön an David für seinen Artikel Minileven Mobile Theme ohne Jetpack nutzen, auf dem die nachfolgenden Zeilen basieren. Das darin beschriebene Vorgehen funktioniert jedoch nicht mehr mit der aktuellen Jetpack-Version, in der das Minileven-Theme auf die Jetpack-Klasse zuzugreifen versucht. Das resultiert in einer Fehlermeldung wie dieser:
PHP Fatal error: Uncaught Error: Class 'Jetpack' not found
Deshalb machen wir uns einfach WordPress‘ Entwicklerfreundlichkeit und Transparenz zunutze. In der erweiterten Ansicht zum Plugin gibt es unter Vorherige Versionen zum Beispiel Version 5.0 zum Herunterladen. Aus dieser lässt sich das Mobile-Theme ganz einfach extrahieren:

- Zip-Datei entpacken
- Ins Verzeichnis
jetpack/modules/minileven/theme/pubnavigieren - Das darin enthaltene
minileven-Verzeichnis nachwp-content/themesvia FTP in Ihre WordPress-Installation laden
Sofern Sie nur in den Genuss des schlanken Themes für die Mobilversion kommen wollten, können Sie Minileven nun mit Hilfe eines Mobile Theme Switchers nutzen. Ansonsten machen wir weiter mit der Konfiguration von W3 Total Cache.
Mobile-Theme mit W3 Total Cache nutzen
Waren die Ausführungen bisher unabhängig von W3 Total Cache, so sind sie ab jetzt unabhängig davon, welches mobile Theme Sie nutzen.
Ohne Caching geht es nicht
Was WordPress selbst mit Highspeed-Internetverbindung so unwahrscheinlich langsam macht, ist die Ausführzeit. Es kann nicht sein, dass ein Nutzer 1 Sekunde und länger warten muss, bis er überhaupt erstmal die ersten Bytes empfängt. WordPress ist daher ohne Caching-Plugin praktisch keinem Besucher zumutbar.
Einige beeindruckende Zahlen zum Thema Besucherverlust durch zu hohe Ladezeit und Auswirkungen der Website-Performance auf die Conversion-Rate finden Sie in der Beschreibung unseres Moduls, mit dem Sie die Gambio-Ladezeit optimieren. Auch die Wichtigkeit einer schnellen Website für die Suchmaschinenoptimierung und insbesondere das Google-Ranking geht hieraus hervor.
W3 Total Cache konfigurieren
Auch W3 Total Cache darf getrost als „Monster“ bezeichnet werden – wenn auch deutlich überschaubarer und vor allem ohne ständige Verbindungen zum Anbieter. Die in puncto Ladezeit wichtigste Einstellung ist der Page Cache in den General Settings. Aktivieren Sie diese Option, werden Sie feststellen, dass Ihre Website beim zweiten Aufruf nach der Aktivierung um ein Vielfaches schneller reagiert als zuvor.

Sofern Sie nicht zuvor schon einen kompatiblen Mobile Switcher gefunden haben, werden Sie ebenfalls feststellen, dass Mobil- und Desktop-Version mit dem selben Theme ausgeliefert werden. Die Lösung ist denkbar einfach, denn Sie benötigen kein separates Plugin.
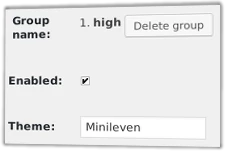
Aktivieren Sie einfach die Gruppe high im Unter-Menüpunkt User Agent Groups und wählen Sie darunter das Theme für die Mobil-Version aus, also z.B. Minileven. Bestätigen Sie die Einstellung durch Klick auf Save Settings & Purge Caches.
Analysetools: Optimierung prüfen


Das war’s. Googles Test auf Optimierung für Mobilgeräte sollte Ihre Website nun mit summa cum laude bestehen. Die Analyseergebnisse von PageSpeed Insights, dem Test der Geschwindigkeit auf Mobilgeräten und dem Pingdom Website Speed Test sind keineswegs nur vom Cache abhängig.
Die zahlreichen weiteren Einstellungen zur Performance-Optimierung wie CSS, JavaScript und HTML reduzieren, Browser-Caching, Zusammenfassung von CSS- und JavaScript-Ressourcen sowie die Aufhebung deren Rendering-blockierender Eigenschaft würden jetzt jedoch den Rahmen sprengen.