Inhaltsverzeichnis
Möchten Sie Ergonomie und Benutzerfreundlichkeit Ihrer Website oder Ihres Onlineshops verbessern? Bisher streng geheime Internas liefern Ideen für eine bessere UX. In diesem Blog-Beitrag lasse ich Sie an meinen Gedankenspielen zur Umstrukturierung von Werbe-Markt.de teilhaben.
Vorgeschichte seit 2017
Umstellung auf WordPress
Seit 7. Juli 2017 läuft Werbe-Markt.de auf WordPress-Basis. Natürlich läuft bei WordPress- und Plugin-Updates nicht immer alles reibungsfrei. Vor allem WooCommerce-Updates ziehen regelmäßig mehrere Stunden Theme-Anpassungen und Tests nach sich. Aber der Aufwand für nötige Korrekturen ist kein Vergleich zu dem für die Wartung eines eigenen CMS. WordPress bleibt auf jeden Fall. Zumal es die weiter unten diskutierte Strukturveränderung denkbar einfach macht und ich die WordPress-Entwicklung endlich prominenter als angebotene Leistung präsentieren möchte.
Veränderte Angebotspalette
Vom geringeren Wartungsaufwand abgesehen war der Fokus des Leistungsspektrum auf WordPress Hauptgrund für die Umstellung. Noch für 2017 war geplant, mehrere WordPress-Plugins zu veröffentlichen. Stattdessen hat es nun bis 2020 gedauert, bis das wirklich kleine WordPress-Plugin Shopauskunft.de-Bewertungslink für WooCommerce zumindest mal auf Werbe-Markt.de kostenlos zum Download bereitsteht.
Stattdessen bin ich völlig bei Gambio-Modulen für GX3 und inzwischen auch GX4 hängengeblieben. Im Januar 2020 gibt es 14 käuflich zu erwerbende Gambio-Module. Heute sind es inklusive kostenloser Erweiterungen insgesamt 168. Werbeangebote gibt es bei Werbe-Markt.de schon lange nicht mehr und in puncto Suchmaschinenoptimierung keine buchbaren Leistungen. Außer WordPress-Plugins war 2017 vorgesehen und schon Jahre zuvor geplant, Affiliate-Lösungen für eine ganze Reihe von Onlineshop-Software anzubieten. Auch diesbezüglich hat sich seither nicht das Geringste getan.
Auf dem Prüfstand
Domain & Logo bleiben
Natürlich muss selbst die Domain auf den Prüfstand. Werbe-Markt.de spiegelt schließlich weder das tatsächliche noch das angestrebte Leistungsspektrum wider. Werbeangebote habe ich nicht vor, in diesem Leben noch einmal zu präsentieren. Nach bald 20 Jahren Werbe-Markt.de habe ich außerdem nicht vor, mir noch einen peppigen Eigennamen einfallen zu lassen. Die Domain ist außerdem etabliert.
Der Missstand, dass die Firma Dominik Späte UG heißt und sich 0 im Domainnamen wiederfindet, ändert daran auch nichts. Eine dominik-spaete.de ist nicht nur wegen des Umlauts blöd. Würde ich „Max Quality“ heißen, würde ich nochmal drüber nachdenken 😉
Ein wirkliches Logo gibt es ja nicht. Seit jeher ist es der Schriftzug Werbe-Markt.de über- und unterstrichen. Schriftart und Dicke der Striche haben sich im Laufe der Jahre geändert. Corporate Design geht anders. Aber als großes Problem betrachte ich das nicht.
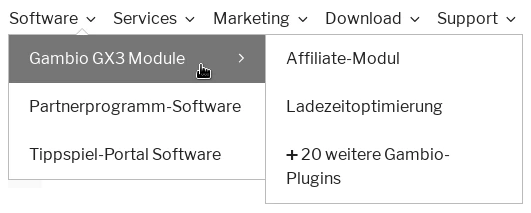
Horizontale Menüleiste
Die horizontale Menüleiste birgt 2 große Probleme:
- Sie reflektiert nicht das Leistungsspektrum.
- Die Produkt-Intention-Matrix ist doch falsch aufgebaut.
Was bitte ist Software? Es gibt 168 Gambio-Module und 2 PHP-Scripte. Letztere kauft kaum jemand. Services geht gar nicht und die Untermenüpunkte verweisen auf veraltete Inhalte.
Unter Marketing befanden sich früher Werbeangebote. Heute ist es nur noch die Suchmaschinenoptimierung. Dafür braucht man keinen extra Menüpunkt. Und solange ich keine SEO-Leistungen vernünftig präsentieren kann, braucht das überhaupt nicht prominent auftauchen.
Download ist klar, aber nach Änderung der Matrix nicht mehr im Menü erforderlich. Hinter Support verbergen sich die Hilfethemen. Auch diese sollen sich im Rahmen des Strukturwandels unterhalb des betreffenden Moduls, Plugins oder PHP-Scripts einfinden. Das Ergebnis könnte dann etwa so aussehen, wobei mir für das Platzproblem sicher noch eine Lösung einfallen wird, bis sich tatsächlich mal genug JTL-Shop Plugins und WordPress-Plugins auf der Website befinden, dass sich ein eigener Menüpunkt dafür lohnt:

Inhaltsverzeichnisse
Inhaltsverzeichnisse sind gut. Sie verschaffen dem Leser einen schnellen Überblick, was ihn auf der Seite erwartet und interne Verweise lassen ihn schnell zum gewünschten Abschnitt springen. Beim Schreiben von Artikeln zwingt ein Blick auf das Inhaltsverzeichnis zu einer sinnvollen Strukturierung.
Soweit die Theorie. Für Artikelbeschreibungen, Blog-Beiträge und Hilfethemen funktioniert das auch sehr gut. Wo es gar nicht funktioniert, sind Übersichtsseiten. Das ist einerseits Folgefehler der falsch aufgebauten Matrix. Eine Übersichtsseite für alle Hilfethemen zu Gambio-Modulen bräuchte man gar nicht, wenn man Support > Gambio-Module > Modul XY umkehrt, verkürzt und eindeutiger benennt: Gambio-Module > Modul XY > Hilfethemen. Ursache ist auch, dass nie geplant war, so viele Gambio-Module zu entwickeln. Irgendwie bin ich da reingeschlittert.
Jedenfalls gibt es damit weniger dieser „Übersichtsseiten“. Gambio-Module ist jedoch weiterhin erforderlich. Hierbei spielt ein anderes Problem eine Rolle: Naturgemäß ergibt sich das Inhaltsverzeichnis anhand der Überschriften auf der Seite. Table of Contents Plus kümmert sich darum. Die Überschriften sind gleichzeitig Links zur jeweiligen Seite, in dem Fall also der Infoseite zum Modul. Das ist in meinem selbst entwickelten WordPress-Plugin für einfache Verweise zu anderen Seiten so vorgesehen.
Was Ankertexte angeht, bin ich etwas penibel. Zwar hat man bereits gezielt Gambio-Module angesteuert. Im Linktext hätte ich dennoch gerne das Wort „Gambio“ stehen.
Die Lösung wäre händischer Mehraufwand: Nicht mehr mein Plugin kümmert sich um den Teasertext und das Vorschau-Bild, sondern ich füge Überschrift, Teaser-Text und ggf. das Bild händisch ein. Dann verweist nicht mehr die Überschrift zur Seite, sondern ein individuell in die Zusammenfassung eingefügter Link. Alternativ wäre der Textauszug in WordPress eine Option, statt einfach den ersten Abschnitt des Artikels anzuzeigen. Das Ergebnis wäre dasselbe und der Wartungsaufwand wohl etwas geringer. Dritte Lösung: Ich springe über meinen Schatten und verwende doch identische Linktexte für unterschiedliche Seiten. Die finale Entscheidung ist vertagt. Ich tendiere jedoch zu zweitgenannter Option.
Änderung der Matrix & Querverweise
Über den richtigen Aufbau der Menü-Matrix sinniere ich seit Langem, zuletzt im Beitrag, wie Sie einen Entwurf als Elter einer neuen WordPress-Seite auswählen können. Als Kunde oder Interessent wähle ich nun also zuerst das für mich relevante Gambio-Modul. Dabei erscheint dessen Info-Seite. Anders geht es nicht. Früher gab es dann noch Dienstleistungen rum um die Software, kostenpflichtige Funktionserweiterungen und Referenzseiten. Heute ergeben sich die Referenzen aus den den Rezensionen.
Außer der Beschreibung gibt es nur noch Downloads und Hilfeseiten. Funktionserweiterungen (sofern vorhanden) und Dienstleistungen sind in Hilfeseiten und Softwarebeschreibung integriert. Mögliche Stellen für die benötigten Querverweise sind das, was bei mir „Conversion Booster“ heißt und auf allen zum Modul gehörigen Seiten unten links ins Bild toggelt. Denkbar wäre auch die rechte Seitenleiste. „Download“ und „Hilfe“ würden aber auch gerade noch neben die Breadcrumb-Navigation passen. Ich präferiere letztgenannten Lösungsweg.
Seitenleiste rechts
Um es vorwegzunehmen: Die Seitenleiste bleibt. Es gibt 1-2 Inhalte, die darin einfach am besten aufgehoben sind. Außerdem gefällt mir die Breite des Hauptinhalts. Wenn ich diese beibehalte und gleichzeitig die Seitenleiste entferne, ist mit meiner Auflösung über die Hälfte des Monitors weiß.
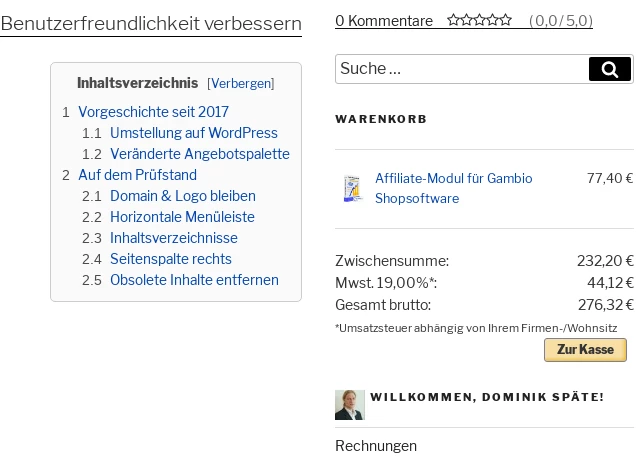
Die Zusammenfassung der Bewertung wäre im Hauptbereich rechts ober- oder unterhalb der Überschrift vielleicht sinnvoller untergebracht. Allein schon deshalb, weil sie sich auf den Artikel bezieht und weil irgendwie schon wieder die Unterstriche von Überschrift und Bewertungen nicht bündig sind.
Das Suchfeld hätte weiter oben neben der Breadcrumb-Navi noch Platz, stört aber an der Stelle auch nicht. Davon abgesehen gibt es auf der Startseite keine Breadcrumbs.
Der Mini-Warenkorb gehört meiner Meinung nach an genau die Stelle, wo er jetzt ist. Das User-Menü brauchen wir an der Stelle nicht. Ein einfacher Link dorthin würde vollkommen reichen. Es hat sich jedoch im Web etabliert, diesen weiter oben anzubringen und nicht versteckt in der vertikalen Navigationsleiste.
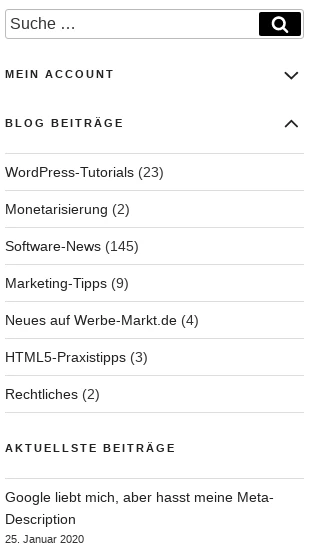
Das gilt vor allem dann, wenn man nicht eingeloggt ist. Das eingeklappte Mein Account übersehen viele – und es ist sicher nicht deren Schuld. Die Blog-Kategorien, die sich warum auch immer unter Blog Beiträge verbergen – irritieren mehr als dass sie irgendwem nutzen würden. Raus damit.
Die Lösung für beide vorgenannten Probleme: Kundenmenü und ein Blog-Link wandern ganz nach oben rechtsbündig neben das Logo, also noch über die horizontale Navigationsleiste. So kennt man es von vielen Websites, vor allem im technischen Bereich.
In dem, was jetzt Aktuellste Beiträge sind, muss dann das Wort „Blog“ vorkommen, wenn es denn überhaupt einer Überschrift bedarf. Die Beiträge möchte ich auf jeden Fall belassen. Ähnlich empfohlener Videos bei Youtube in der rechten Spalte sollen sie neugierig auf weitere Themen machen. Das Datum der letzten Blog-Beiträge zeigt auch sofort, dass die Website aktuell gehalten wird. Zumindest sollte dem so sein.
Die neuesten Beiträge sind aber nicht unbedingt auch die relevantesten. Wenn ich mir die Beschreibung eines JTL-Shop Plugins anschaue, interessieren mich 3 Gambio-News auf der rechten Seite nur bedingt. Deshalb schwebt mir eine Anreicherung um weitere Beiträge mit echter Relevanz vor. Das geht in WordPress sowohl via Kategorien als auch Schlagwörtern. Die Verschlagwortung sorgt für (fast) bestmögliche Relevanz, Kategorien sind deutlich einfacher zu händeln. Es werden wohl die Kategorien 😉
Achja: Ganz unten sind noch Weitersagen-Icons zum Teilen bei Facebook etc. Mir liegen keine Studien vor, aber ich bin mir ganz sicher, dass die praktisch keiner nutzt. Sie fliegen ganz einfach raus.
Obsolete Inhalte entfernen
Was keinerlei Mehrwert für Besucher bietet und obendrein nicht mehr zur Angebotspalette passt, gehört entfernt. Das klingt ganz selbstverständlich und die Emotionalität, hunderte Stunden in nun zu löschende Texte und Bilder investiert zu haben ist der eine Grund zur Hemmnis. Der andere: Wie reagiert eigentlich Google, wenn rund 75% der Seiten von heute auf morgen plötzlich mit 404 Not found antworten?
Ich habe durchaus schon erwogen, sie erst einmal auf noindex zu setzen, Links darauf zu entfernen, sie zumindest mal aus der Sitemap zu nehmen. Rund 200 Seiten habe ich auch schon entfernt, um mal zu „teasern“. Außer einem naturgemäßen Anstieg der 404er Fehler waren dabei keine Konsequenzen ersichtlich.
Unter dem Strich wirkt es sich sicher positiv aus, obsolete Inhalte zu entfernen. Es steigert die Qualität der Website und die Benutzererfahrung. Die interne Suche wird vielleicht mal vernünftig einsetzbar. Kurzfristige Turbulenzen nehme ich in Kauf und werde die veralteten Sachen einfach rauslöschen, sobald noch ein paar mehr aktuelle Inhalte veröffentlicht sind.
Terminologie und Optik
Es sind nur zwei Kleinigkeiten, die mich in puncto Terminologie und Optik seit langem stören:
- Vor 2017 hieß es einheitlich „Kostenloses Werbe-Markt.de-Account“. Man muss zwar kein Kunde sein, um eines zu eröffnen. Aber in WooCommerce heißt es „Kundenkonto“. Das ist sowohl auf 99% der Nutzer zutreffend als auch einfacher zu schreiben und deutlicher als das erkennbar, was es für die allermeisten nunmal ist. Es sollte also zukünftig einheitlich „Kundenkonto“ heißen.
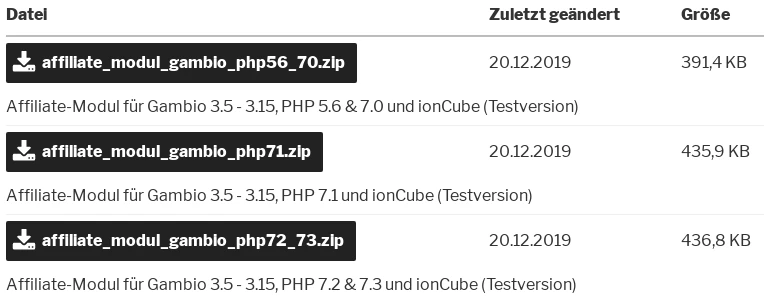
- Ich kann diese potthässlichen Twenty-Seventeen-Buttons nicht mehr sehen: Weiß auf schwarz und 16px Fettschrift sind kein Call-to-action, sondern ein Call-to-runaway. Ich habe ja keine Ahnung von Webseiten-Layout. Deshalb hatte ich mich darauf verlassen, dass die WordPress-Theme-Entwickler schon am Trend der Zeit sind. Aber die Download-Buttons und vor allem auch „Kostenlos testen“ müssen einfach freundlicher aussehen. Dafür bekommt letzterer ein schönes fa-certificate-Icon.
Technische & chronologische Umsetzung
② Die Menüleiste ist schnell geändert. ① Allerdings müssen erst Hilfethemen und Downloads anderweitig ansteuerbar sind. Nur auf der Beschreibungsseite brauchen wir beide. In den Hilfethemen (Icon fa-hand-o-right) genügt der Verweis auf die Downloads. Die Links sind über Postmeta-Angaben einzutragen und werden wohl in der header.php des Themes oder einen action-Hook rechts neben der Breadcrumb-Navigation eingefügt.
⑥ Die wenigen verbleibenden unschönen Inhaltsverzeichnisse korrigiere ich händisch. Dafür brauche ich einen Shortcode, um ein mit der Seite verlinktes Beitragsbild einzufügen, um mir die Arbeit zu erleichtern.
③ Eltern-Seiten ändern ist überhaupt kein Akt. Das ist am Sinnvollsten zusammen mit der Menü-Änderung gemacht.
④ Die Bewertungssternchen wandern runter zu den Bewertungen, wo sie hingehören. 99% der Seiten habe keine Bewertungen. Da sieht „0 Kommentare“ doof aus. Dafür muss ich „nur“ mein Comments-Ratings-Pro-Plugin anpassen. Außerdem kommen sie mittels Shortcode, do_shortcode und einem Transient in den „Conversion Booster“.
Suche und Warenkorb bleiben. ⑤ Im Header (header.php) am oberen rechten Rand gibt es einen Blog-Link und einen Kundenkonto-Link. Irgendwie muss ich das Kundenkonto-Widget mit AJAX-Login da hoch bekommen.
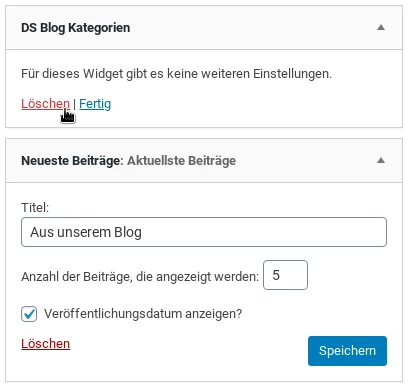
Das mühevoll programmierte Widget für die Blog-Kategorien in der Sidebar ist schon entfernt, ebenso die Sharrif-Buttons.
„Aktuellste Beiträge“ heißt jetzt „Aus unserem Blog“. Auf die Beitragstitel folgen jetzt kleine Vorschaubilder. Statt 3 erscheinen nun die 5 aktuellsten Beiträge – ist ja genug Platz. ⑦ Dazu werden noch einige zum Thema der aktuellen Seite passende Blog-Beiträge erscheinen. Die Labels „Neu“ bzw. „Thema-Tag“ werden Bootstrap nachempfunden sein. Die Verknüpfung erfolgt über Tags, um eine möglichst hohe Relevanz zu erzielen.
Die Verbesserungen werden in der ersten Jahreshälfte 2020 ausgerollt. Die Terminologie wollte ich mir schon immer mal zu eigen machen 😉

![Inhaltsverzeichnis [Verbergen] Profi-Lösungen für Ihren Gambio-Onlineshop Affiliate-Modul Modul zur Ladezeitoptimierung „Product Bundles” in Gambio konfigurieren Hilfethemen zur Gambio SEO & Social Media Toolbar QR-Code für SEPA-Überweisungen in Gambio einrichten Anleitungen zum Gambio Danke-Seite-Editor Abonnements in Gambio installieren und konfigurieren Installation der Zusatzfelder-Sortierung in Gambio Gambio Bestellpositionen-Status: Installation & Handhabung Artikeleigenschaften-Bilder: (De-)Installation + FAQs Hilfethemen zu den Versandkostenfrei-Tipps für Gambio GX3-Modul Gutscheinanzeige im Warenkorb: Anleitungen Kostenlose Module Noindex-Modul für Gambio Individuelle Modulentwicklung](https://www.werbe-markt.de/wp-content/uploads/2020/01/gambio-module-hilfethemen-inhaltsverzeichnis.webp)