Inhaltsverzeichnis
Eigentlich wollte ich anhand eines Experiments zeigen, wie Sie mittels data-nosnippet Attribut Google dazu bringen, Ihre Meta-Description als Snippet auf der Suchergebnisseite anzuzeigen. Google liebt mich zwar. Aber es hasst meine Meta-Description so sehr, dass es immer Alternativen findet.
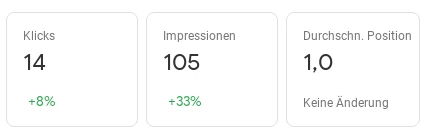
Platz 1, aber keine Klicks
 Die Vorgeschichte ist einfach erzählt: Mit einer bestimmten Suchphrase steht meine Seite auf Platz 1 bei Google. Klickraten von 60% wären hier durchaus üblich. Zumal auch wenige Werbeanzeigen über dem Snippet meiner Seite stehen.
Die Vorgeschichte ist einfach erzählt: Mit einer bestimmten Suchphrase steht meine Seite auf Platz 1 bei Google. Klickraten von 60% wären hier durchaus üblich. Zumal auch wenige Werbeanzeigen über dem Snippet meiner Seite stehen.
Doch wie auf dem Screenshot zu sehen, beläuft sich die CTR auf unter 15%. Irgendwas am Vorschau-Snippet suggeriert also dem Nutzer, dass die Seite seine Suchintention nicht befriedigen würde. Oder es fehlen optische Hervorhebungen wie Rich Snippets.
Ich jedenfalls habe den Beschreibungstext als Ursache für die wenigen Klicks auserkoren. Denn diesen entnimmt Google dem Webseiteninhalt, statt die Meta-Description zu verwenden. Als Vorschau-Snippet ist diese allerdings nicht geeignet, wirkt langweilig und lädt nicht zum Klicken ein.
Meta-Description in Snippet anzeigen
Google meint entweder, meine Meta-Description wäre nicht repräsentativ genug für den Webseiteninhalt oder würde zu wenig der Suchintention des Nutzers entsprechen. Daran erkannt man, dass auch ein Algorithmus mal daneben liegen kann 😉
Was also tun, Google die Anzeige meiner Meta-Description schmackhafter zu machen, an der ich kein Verbesserungspotenzial erkenne? Man könnte zum Beispiel via Data-Nosnippet Attribut dafür sorgen dass der aktuell im Vorschau-Schnipsel dargestellte Text dort nicht mehr erscheint. Gesagt, getan. Da die Unterstützung für Data-Nosnippet erst „später in 2019 effektiv“ werden sollte, hieß es abwarten.
Google folgt data-nosnippet Anweisung
Da sich sonst auf der Webseite nichts geändert hat, liegt der Verdacht nahe, dass Google seit spätestens 28. November 2019 das data-nosnippet berücksichtigt. Jedenfalls erscheint nun ein neues Snippet, das in meinem Fall aber noch ausladender ist. Und zwar handelt es sich um den Alternativtext des primaryImageOfPage. Wie kann das passieren? Ursächlich ist ein Bug in Yoast SEO. Es fügt als Caption nicht die eigentliche Caption, sondern den Wert des Alt-Attributs als JSON-LD Mikrodaten ein. Dieser Fehler liefert 2 Erkenntnisse:
- Google mag meine Meta-Description so wenig, dass es sogar eine Bildunterschrift noch vorzieht.
- Der Yoast-Support ist der Wahnsinn! Samstagmittag einen Bug reported – halbe Stunde später die Antwort: Danke, ist behoben.
Nachdem dieses technische Problem gelöst ist, hieß es weiter abzuwarten, was Google als nächstes zur Darstellung im Snippet bevorzugt. Doch wochenlang geschah gar nichts. Google zeigt weiterhin den auf der Seite gar nicht mehr vorhandenen Text als Vorschau-Snippet. Der Crawler hatte in der Zwischenzeit durchaus einige Male vorbeigeschaut, wie dem Aufruf der Seite aus dem Google-Cache zu entnehmen ist. Das bekräftigt mich in einer zuvor schon gemachten Beobachtung:
Ein Besuch des Google-Bots muss keineswegs Änderungen am Vorschau-Snippet der besuchten Webseite bewirken, auch wenn beispielsweise der Seitentitel inzwischen ein anderer ist.
Artikelinhalt vor Meta-Description
Das Experiment ist zwar gescheitert. Mit den gewonnenen Erkenntnissen kann man aber durchaus etwas anfangen. Eine kurze, nicht ganz den strengen Kriterien der Wissenschaftlichkeit durchgeführte Recherche meinerseits zeigt: Google bevorzugt nicht nur bei meinen Seiten inzwischen, die ersten Worte des Artikelinhalts als Vorschau zu präsentieren und nicht die Meta-Description. Das ist natürlich nicht pauschal gültig, aber eine Tendenz erkennbar.
Heißt: Die ersten 1-3 Sätze der Beiträge müssen wirklich knackig sein. Ich bin durchaus Freund des textuellen Strukturprinzips der umgekehrten Pyramide. Danach sollte der Interessent die wichtigsten Infos bzw. Antwort auf seine Frage schon im ersten Absatz finden.
In den ersten 1-2 Sätzen hole ich den Leser aber normalerweise mit einer sanften Einleitung ab und führe ihn zum Thema hin, bevor er in den Sätzen 3-5 die gesuchte Information erhält und gleichzeitig neugierig auf Details zum Thema gemacht wird. Also heißt es ab jetzt:
- Langweilige Hinführung zum Thema vermeiden
- Knallhart mit Suchbegriffen im ersten Satz einsteigen
- Entweder AIDA in den ersten 145 Zeichen unterbringen oder den
- Einstieg so aufbauen, dass die heiß begehrte Antwort direkt in den nächsten 1-2 Wörtern zu finden sein muss, die Google leider abgeschnitten hat.
AIDA ist auf Basis des ersten Abschnitts kein Problem. Dessen Schluss sollte stets mehr oder weniger subtil zum Weiterlesen auffordern. Aber in den ersten 145 Zeichen würde ich mich auf AID begrenzen und die Action weglassen. Der Text ist immerhin weiter für Leser und nicht für Google gedacht.
 Interessiert Sie zum Schluss noch die Entwicklung meiner Klickrate, nachdem ich die Einleitung überarbeitet habe? Bei dem geringen Suchvolumen sind gewisse Sprünge ganz natürlich. Die Steigerung könnte also auch andere Gründe haben oder salopp: Zufall sein. Und 18,5% Klickrate sind für Platz 1 immer noch mies. Aber man ja weiß ja jetzt, wie man damit umgehen kann, wenn einen Google liebt, aber die Meta-Description hasst. Man optimiert seinen Seiteninhalt und nicht die Meta-Description.
Interessiert Sie zum Schluss noch die Entwicklung meiner Klickrate, nachdem ich die Einleitung überarbeitet habe? Bei dem geringen Suchvolumen sind gewisse Sprünge ganz natürlich. Die Steigerung könnte also auch andere Gründe haben oder salopp: Zufall sein. Und 18,5% Klickrate sind für Platz 1 immer noch mies. Aber man ja weiß ja jetzt, wie man damit umgehen kann, wenn einen Google liebt, aber die Meta-Description hasst. Man optimiert seinen Seiteninhalt und nicht die Meta-Description.
Die Meta-Description dieser Seite lautet übrigens:
Google zeigt ein anderes Snippet als die mühevoll kreierte Meta-Description? » Ein Experiment mit dem data-nosnippet Attribut.
Wurde sie Ihnen angezeigt, falls Sie via Google auf den Beitrag gestoßen sind?