Inhaltsverzeichnis
Nach denkbar einfacher Installation sorgt die Gambio Produktverfügbarkeit ganz automatisch dafür, dass Ihre Kunden über die Wiederverfügbarkeit gewünschter Artikel benachrichtigt werden. Natürlich stehen dennoch Einstellungen und Optionen zur Verwaltung der Benachrichtigungen zur Verfügung.
Installation
Die Installation des Moduls erfolgt denkbar unkompliziert über die Gambio-Modulverwaltung. Nach Kauf des Moduls und Eintragung Ihres Verbindungsschlüssels (diesen erhalten Sie mit der Zahlseingangsbestätigung, wenn Sie ein kostenloses Werbe-Markt.de-Kundekonto eröffnet haben) klicken Sie zunächst einfach nur auf den Installieren-Button im Gambio-Admin unter Module > Werbe-Markt.de. Damit liegen die Moduldateien bereits in Ihrem Shop und die erforderlichen Caches sind geleert.
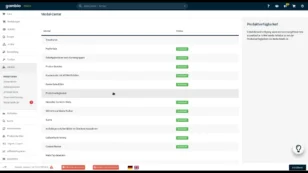
Die eigentliche Installation erfolgt über das Gambio Modul-Center. Dieses erreichen Sie durch Klick auf Module im Gambio-Adminbereich. Klicken Sie hier auf den Eintrag Produktverfügbarkeit und anschließend auf den rechts eingeblendet Installieren-Button. Damit ist das Modul bereits aktiv und Ihre Kunden bzw. Interessenten können sich über die Wiederverfügbarkeit vergriffener Artikel per E-Mail informieren lassen.
Dennoch sollten Ihre nächsten Schritte nach erfolgter Installation sein, die Standardeinstellungen im Auslieferungszustand auf Erfüllung Ihrer individuellen Anforderungen hin zu prüfen. Informationen zu den möglichen Datenschutz-Einstellungen sowie zur Bearbeitung von E-Mail-Vorlagen und Texten finden Sie in den Hilfethemen weiter unten auf der Seite.
Während die Anpassung von Einstellungen und Texten optional ist, ist die Einrichtung des CronJobs praktisch obligatorisch. Denn schließlich soll sich das Modul automatisch um den Versand der Benachrichtigungen kümmern.
Ob Installation der Testversion, der Vollversion oder Upgrade von Test- auf Vollversion – dank Modulverwaltung ist das alles nur in Knopfdruck im Gambio-Adminbereich. Gleich nach Freischaltung wartet in der Modulverwaltung der Button Jetzt Vollversion installieren darauf, angeklickt zu werden.
Alle Einstellungen aus der Testversion bleiben ebenso erhalten wie bereits gesammelte Benachrichtigungswünsche, so dass das Modul direkt nach dem Upgrade seine verkaufsfördernde Wirkung frei entfalten kann.
Um die Produktverfügbarkeit rückstandslos aus dem Shop zu entfernen, gehen wir genau die beiden umgekehrten Schritte wie bei der Installation durch. Zunächst deinstallieren wir das Modul im Modul-Center.
⚠️ Bereits bei der Deinstallation im Modul-Center gehen alle Einstellungen, gespeicherte Benachrichtigungswünsche etc. verloren.
Ein anschließender Besuch der Modulverwaltung und Klick auf den Button Entfernen löscht die Moduldateien aus dem Shop. Damit sind die verwendeten Datenbanktabellen gelöscht. Da keinerlei Gambio-Originaldateien verändert werden, sind also keine Rückstände des Moduls im Shop mehr vorhanden.
Übersicht & Statistik
Unmittelbar nach der Installation noch ohne Aussagekraft sorgt der Menüpunkt Übersicht bei erfolgreichem Einsatz des Moduls für eine übersichtliche Zusammenfassung gespeicherter und versandter Benachrichtigungen.
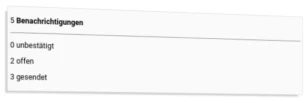
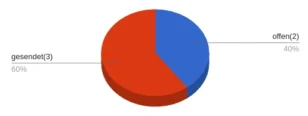
Linker Hand sehen Sie zunächst die aktuelle Anzahl gespeicherter Benachrichtigungen gruppiert nach deren Status: Oben in Form einer Tabelle, darunter als Tortendiagramm.
Die Tabelle darunter ist potenziell der spannendste Teil der Übersichtsseite. Aus ihr geht unter anderem hervor, wie viele Interessenten gerade auf welches Produkt warten. Dies unterstützt Sie ggf. bei der Entscheidung, ob Sie einen bestimmten Artikel überhaupt im Sortiment behalten möchten. Bei eigener Lagerhaltung kann die Anzahl offener Benachrichtigungen auch ein Indiz für die beim Großhändler nachzubestellende Menge sein. Sind bei Kunden begehrte Artikel auch für Sie nicht mehr verfügbar, lohnt sich die Recherche nach einem adäquaten Ersatzprodukt.
Das große Flächendiagramm zur Rechten spiegelt den zeitlich Verlauf der Benachrichtigungen wider. Ihm entnehmen Sie also, wie positiv die Funktion von den Interessenten angenommen wird.
Es zeigt die Gesamtzahl gewünschter Benachrichtigungen (blaue Fläche) sowie die Anzahl verschickter Info-E-Mails (rote Fläche). Naturgemäß kann der Wert für die verschickten Nachricht nie höher sein als der Gesamtwert.

Benachrichtigungen verwalten
Benachrichtigungen bei Wiederverfügbarkeit im Gambio-Admin verwalten heißt in erster Linie, dass Sie sie nachvollziehen und Details einsehen können. Status-Änderung, Löschung und eine Export-Funktion stehen ebenfalls bereit.

(Datenschutz-)Einstellungen & CronJob
Damit der Versand automatisch erfolgt, richten Sie einen CronJob für die Produktbenachrichtigungen im Gambio-Shop ein. Außerdem nehmen Sie bei Bedarf Anpassungen an den Datenschutz-Einstellungen vor.

E-Mail-Vorlagen bearbeiten
Das Modul enthält im Auslieferungszustand allgemein gültige Texte und E-Mail-Vorlagen für deutsch und englisch. Individuelle Anpassungen für Ihren Shop nehmen Sie unkompliziert in den E-Mail-Einstellungen der Produktverfügbarkeit im Gambio-Backend vor.
Texte anpassen
Vom Modul verwendete Texte wie z.B. die Button-Beschriftung passen Sie bei Bedarf ganz einfach über das Admin-Menü an. Je nach Gambio-Version finden Sie den entsprechenden Menüpunkt unter Toolbox > Texte anpassen oder Inhalte > Texte anpassen. In beiden Fällen suchen Sie am besten nach wm_pv, um alle vom Modul verwendeten Textphrasen in allen Sprachen Ihres Webshop zu editieren.
Layout anpassen
Sowohl Modal als auch Benachrichtigen-Buttons sind mit eigenen CSS-Klassen ausgestattet. So können Sie via StyleEdit das Layout unkompliziert anpassen.
Um den Button auf Artikelseiten dem Erscheinungsbild des Merkzettel- und Frage-zum-Produkt-Button anzugleichen, dient folgender CSS-Code:
#attributes-calc-price .wm-pv-product-button{
color: #999;
background-color: rgba(0, 0, 0, 0);
border-color: #9d9d9d;
border-radius: 0;
font-size: 11px;
text-align: center;
margin: 0 auto;
padding: 5px 10px;
line-height: 1.5;
display: block;
min-width: 230px;
max-width: 300px;
width: calc(67.66667% - 20px);
}Soll er stattdessen wie der standardmäßig grüne Warenkorb-Button im Malibu-Theme aussehen, nutzen Sie diesen Code:
#attributes-calc-price .wm-pv-product-button{
width: 100%;
color: #fff;
border-color: #2eae06;
background-color: #2eae06;
border-radius: 21px;
text-transform: uppercase;
letter-spacing: 1px;
display: block;
padding: 10px 16px;
font-size: 17px;
line-height: 1.33333;
}.page-index .wm-pv-product-button{
display: none;
}.page-specials .wm-pv-product-button{
display: none;
}.page-index-type-c123 .wm-pv-product-button{
display: none;
}.product-info-details form[action*="products_id=123&action=add_product"] #attributes-calc-price .wm-pv-product-button{
display: none;
}Folgender CSS-Code blendet das Sold-out-Ribbon auf allen Seiten bis auf Artikelseiten aus:
body:not(.page-product-info) .ribbon-sold-out{
display: none;
}Der rote Hintergrund ist Gambio-Standard und hat nur bedingt mit dem Modul zu tun. Mit folgendem CSS entfernen wir Hintergrund und Rahmen und verwenden dafür rote Schrift:
#main .product-info .cart-error-msg{
background: transparent;
border: transparent;
color: #a90300;
}Um den Benachrichtigen-Button auch bei nicht käuflichen Artikeln anzeigen zu lassen, laden Sie sich die kostenlose Erweiterung Benachrichtigen-Button für nicht-käufliche Artikel via Modulverwaltung in den Shop. Diese zeigt den Button für nicht-käufliche Artikel an, bei denen die Bedingungen (Sold-out-Ribbon und/oder definierter Lieferstatus) erfüllt sind.