Inhaltsverzeichnis
Bekannte Logos von Versand- und Zahlungsdienstleistern steigern das Vertrauen und reduzieren Kaufabbrüche an einer sensiblen Stelle im Gambio-Checkout. Doch leider werden sie nur in der Desktop-Version angezeigt. In der immer wichtigeren Mobilversion fehlen sie gänzlich. In diesem Gambio-Tutorial steigern wir die Conversion-Rate auf Mobilgeräten durch ein ganzes Bündel von Verbesserungen.
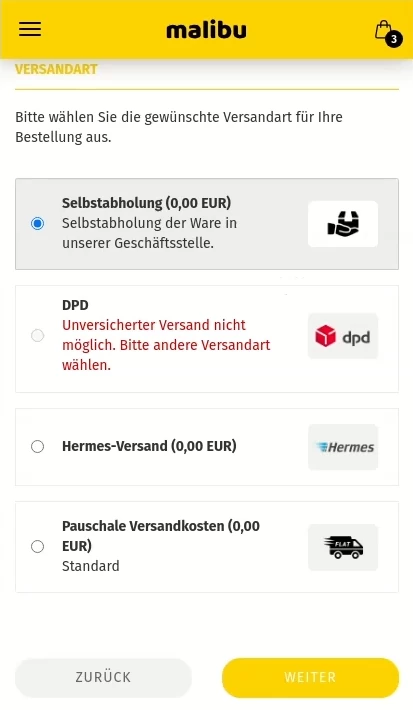
🚚 Versand Icons im Gambio Checkout
Vertrauenswürdige Versanddienstleister wie DHL, DPD oder Hermes tragen wesentlich dazu bei, die Kaufentscheidung positiv zu beeinflussen. Besonders in der Desktop-Version von Gambio werden diese Logos standardmäßig angezeigt. Warum also nicht auch in der Mobilansicht? Wir sorgen dafür, dass diese Icons auch mobil sichtbar sind und dadurch Vertrauen schaffen.
Versand Icons in der Mobilversion
In der Mobilversion von Gambio werden die Icons der Versanddienstleister standardmäßig ausgeblendet. Das Problem liegt am Bootstrap-CSS von Gambio, welches hidden-xs verwendet, um Elemente auf kleineren Bildschirmen auszublenden. Das wollen wir ändern. Hier ist der benötigte CSS-Code, um die Icons auch mobil anzuzeigen:
@media (max-width: 767px){
body.page-checkout-shipping .shipping-module-icon{
display: table-cell !important;
}
body.page-checkout-shipping label.shipping-module-container>.shipping-module-info{
width: 70%;
}
body.page-checkout-shipping .list-group .list-group-item .shipping-module-container .shipping-module-icon img.img-responsive{
height: auto;
}
}
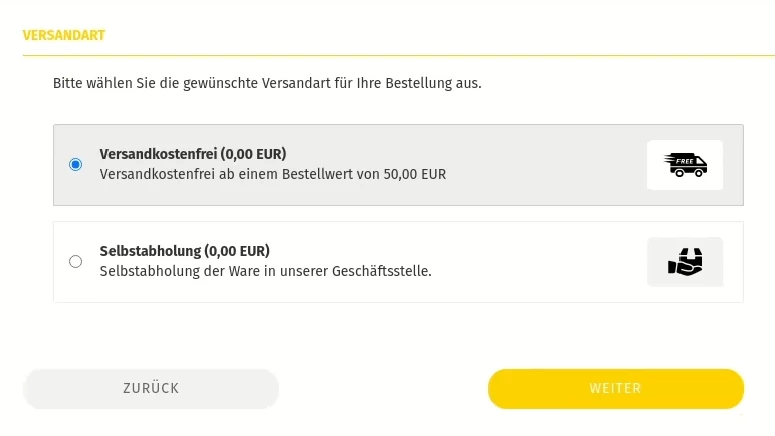
Versandkostenfrei + Selbstabholung anzeigen
Gambio zeigt standardmäßig leider keine Versand-Icons, wenn der kostenlose Versand via ot_shipping aktiviert ist und als zweite Option nur „Selbstabholung“ verfügbar ist. Hier liegt ein Bug vor, der verhindert, dass Icons für diese Optionen erscheinen. Also habe ich ein Modul entwickelt, das dieses Problem behebt. Es steht kostenlos zum Download zur Verfügung, um die Darstellung zu korrigieren und die Icons auch mit der Kombi Versandkostenfrei + Selbstabholung im Checkout sichtbar zu machen:
📥 Download „Versand-Icons bei Versandkostenfrei + Selbstabholung anzeigen“
Das Modul ist gegenüber dem Video noch so verbessert, dass es ohne händische Anpassung direkt via Modulverwaltung in den Gambio-Shop geladen werden kann.

Zusammen bauen wir ein Modul, womit bei der Versandarten-Kombi Versandkostenfrei+Selbstabholung die Versand-Icons im Checkout des Gambio-Shops angezeigt werden 😊
💳 Payment Icons im Gambio Checkout
Genau wie die Versand-Icons spielen auch die Payment-Icons eine wichtige Rolle im Checkout. Kunden erkennen bekannte Logos wie PayPal, Klarna oder Kreditkartenanbieter und fühlen sich sicherer, was die Wahrscheinlichkeit eines Kaufabbruchs verringert.
Payment Icons in der Mobilversion
Auch hier zeigt Gambio die Payment-Icons standardmäßig nur in der Desktop-Version an. Um die Icons auch mobil sichtbar zu machen, nutzen wir folgenden CSS-Code:
@media (max-width: 767px) {
body.page-checkout-payment .payment-module-icon {
display: table-cell !important;
}
body.page-checkout-payment .payment-module-info {
width: 70%;
}
body.page-checkout-payment .list-group .list-group-item .payment-module-container .payment-module-icon img.img-responsive {
height: auto;
}
}

Mit vertrauten Payment-Icons auch in der Mobilversion die Absprungrate im Gambio-Checkout minimieren…
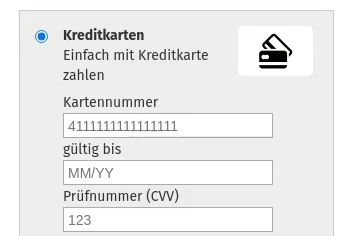
Sonderfall Kreditkarten via PayPal
Beim Sonderfall Kreditkarten via PayPal gibt es ein kleines Formular mit Eingabefeldern. Da bleibt leider so wenig Platz für das Kreditkarten-Icon, dass dieses über den Display-Rand hinausrutscht. Der folgende Code sorgt dafür, dass das Kreditkarten-Icon von PayPal in der Mobilversion korrekt dargestellt wird:
@media (max-width: 767px) {
body.page-checkout-payment .list-group-item.gambio_hub-PayPal2Hub-creditcard.active .col-xs-12.col-sm-7.payment-module-info {
width: calc(100% - 13px);
}
body.page-checkout-payment .list-group-item.gambio_hub-PayPal2Hub-creditcard.active .hidden-xs.col-sm-5.payment-module-icon {
display: inline-block !important;
position: absolute;
top: 10px;
right: 15px;
}
body.page-checkout-payment .list-group-item.gambio_hub-PayPal2Hub-creditcard.active .col-xs-12.col-sm-7.payment-module-info::before {
content: ' ';
display: inline-block;
width: 95px;
height: 60px;
float: right;
}
}

Einfach Payment-Icons auch in der Mobilversion des Gambio-Checkout anzeigen lassen inkl. Layout-Korrekturen für PayPal-Kreditkarten und Klarna-Zahlungsweisen.
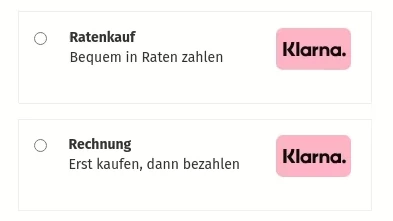
Abschreckende Klarna-Darstellung korrigieren
Auch ohne Einblendung des Logos, hat Klarna hat oft eine äußerst unvorteilhafte Darstellung in der Mobilversion des Gambio-Checkouts. Das wirkt nicht nur unästhetisch und unprofessionell, sondern sorgt für Verwirrung einem Schritt der Customer Journey, in der wir keine Verwirrung möchten. Um die Klarna-Icons und das Layout zu optimieren, verwenden Sie diesen speziellen CSS-Code:
@media (max-width: 767px) {
body.page-checkout-payment .list-group-item.klarna_ready .col-xs-12.col-sm-7.payment-module-info {
width: calc(100% - 13px);
}
body.page-checkout-payment .list-group-item.klarna_ready .payment-module-selection {
width: 13px;
}
body.page-checkout-payment .list-group-item.klarna_ready .hidden-xs.col-sm-5.payment-module-icon {
display: inline-block !important;
position: absolute;
top: 10px;
right: 15px;
}
body.page-checkout-payment .list-group-item.klarna_ready .hidden-xs.col-sm-5.payment-module-icon img {
width: 75px;
}
body.page-checkout-payment .list-group-item.klarna_ready .col-xs-12.col-sm-7.payment-module-info::before {
content: ' ';
display: inline-block;
width: 95px;
height: 60px;
float: right;
}
body.page-checkout-payment .list-group-item.klarna_ready .col-xs-12.col-sm-7.payment-module-info .payment-module-description .klarna_container {
min-width: auto;
margin-right: 0;
}
body.page-checkout-payment li.list-group-item.klarna_ready label.payment-module-container {
display: table;
}
}
Mit den Anpassungen für Versand- und Payment-Icons im Gambio-Checkout sorgen wir gemeinsam dafür, dass der Kunde bekannte Logos sieht und Vertrauen gefasst wird. Das reduziert die Kaufabbrüche und sorgt für eine bessere Conversion-Rate 🙂