Inhaltsverzeichnis
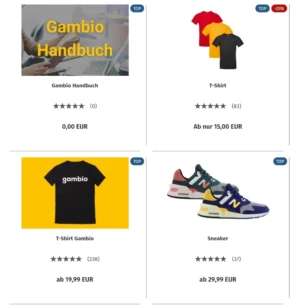
Warum macht es eigentlich optisch keinen Unterschied, ob ein Produkt 500 Sterne-Bewertungen bekommen hat oder nur eine einzige? Das kostenlose Tool Anzahl Bewertungen zeigt die Anzahl Produktrezensionen auf Artikelseiten, Produktkacheln und in der Listenansicht, damit diese ihre psychologische Wirkung viel besser entfalten können 🙂

Kurze Vorstellung des kostenlosen Tools gefolgt vom Making-of mit Tipps zur individuellen Anpassung des Moduls für den eigenen Shop.
Wozu Anzahl Bewertungen?
Fünf Sterne sind fünf Sterne – das stimmt schon. Doch ob diese Bewertung von einer Person stammt oder auf dem Durchschnitt von 500 Kundenmeinungen basiert, macht einen gewaltigen Unterschied. Aus verkaufspsychologischer Sicht spielt hier der sogenannte Social Proof eine zentrale Rolle: Menschen orientieren sich am Verhalten anderer. Ein Produkt mit vielen Bewertungen – idealerweise positiven – vermittelt Sicherheit und Vertrauen. Es signalisiert: „Viele haben dieses Produkt gekauft und waren zufrieden damit – dann wird es für mich wohl auch passen.“
Genau dieser Effekt steigert nachweislich die Conversion Rate und senkt die Kaufschwelle. Die Anzahl der Bewertungen ist damit ein unterschätzter, aber wirkungsvoller Trigger im E-Commerce.
Bewertungen sind schwer verdient – also zeigt sie auch her!
Als Gambio-Shopbetreiber, weiß man genau, wie hart es ist, an ehrliches Kundenfeedback zu kommen. Für Gambio Bewertungen sammeln ist ein hartes Geschäft. Da steckt viel Herzblut in jedem Paket, jede Bestellung wird mit Sorgfalt abgewickelt – und trotzdem: Bewertungen sind rar. Und wenn sie dann kommen, sind es oft die, die unzufrieden waren. Die still zufriedenen Kunden? Die melden sich meist gar nicht.
Umso mehr ist jede einzelne positive Bewertung ein kleiner Sieg – fast schon eine Trophäe. Und die sollte man nicht im stillen Kämmerlein verstecken. Wer die Anzahl seiner Bewertungen nicht anzeigt, hält gewissermaßen den schönsten Teil seiner Leistung hinterm Berg. Das ist, als würde man einen Apfelbaum hegen und pflegen, ihn liebevoll bewässern – und dann die Äpfel nicht ernten. Denn was viele Bewertungen wirklich bedeuten, ist Vertrauen. Und das sollte man nicht übersehen lassen.
Die Lösung: Ein kleines Tool mit großer Wirkung
Genau hier setzt das kostenlose Modul „Anzahl Bewertungen“ an. Denn Nutzer sind es von großen Plattformen wie Amazon, Otto, Temu, eBay, MediaMarkt, Google Play oder dem Apple App Store ogewohnt, dass bei der Sternebewertung immer die Anzahl der zugrundeliegenden Stimmen mit angezeigt wird.
Fehlt diese Info, wirkt es auf viele irritierend – fast so, als würde man bewusst etwas weglassen oder verstecken. Umso wichtiger ist es, die Bewertungsanzahl genau dort sichtbar zu machen, wo sie wirkt: direkt bei den Sternchen.
Mit einem einzigen Mausklick lässt sich das Modul bequem über die ebenfalls kostenlose Modulverwaltung in jeden gängigen Gambio-Shop (Version 4.5 – 5.0) integrieren. Cloud-Shop-Nutzern sei die Liste der Top 7 Gambio Hosting Anbieter empfohlen 😎
Die Anzahl Kundenrezensionen erscheint…
- auf Artikeldetailseiten
- in Produktkacheln
- in der Listenansicht
Das gilt für alle Shop-Seiten, auf denen die Bewertungssterne angezeigt werden, also insbesondere Kategorien, Suchergebnisseiten, Herstellerseiten, aber auch in Produktliste-Widgets auf der Startseite, zuletzt aufgerufene Artikel oder Cross-Selling-Artikel.
So wird aus einem anonymen Fünf-Sterne-Symbol endlich das, was es im besten Fall ist: ein starker Vertrauensbeweis, untermauert durch viele echte Stimmen zufriedener Kundinnen und Kunden.
Layout für den eigenen Shop anpassen
Das Modul „Anzahl Bewertungen“ basiert auf einem kleinen Smarty Overload. Damit bindet es sich direkt in die üblichen Gambio-Themes ein und verändert selbstverständlich keine Core-Dateien oder ähnliches. Es fügt die Anzahl der Bewertungen als zusätzliche -Ausgabe hinter den bestehenden Bewertungssternchen ein. Die Standard-Optik ist bewusst schlicht gehalten, aber natürlich anpassbar.
👉 Änderungen am Design lassen sich ganz einfach im StyleEdit des Shops als eigenes CSS hinterlegen – ohne ins Modul selbst eingreifen zu müssen.
Hier ein paar praktische Beispiele, mit denen sich das Styling im Shop anpassen lässt:
1. Schriftfarbe ändern
Die Farbe der Bewertungsanzahl individuell an die Shopfarben anpassen können wir mit folgendem CSS:
span.wm-anzahl-bewertungen-span {
color: #333; /* dunkelgrau */}Oder eleganter in Gold:
span.wm-anzahl-bewertungen-span {
color: goldenrod;
}2. Fettschrift aktivieren oder deaktivieren
span.wm-anzahl-bewertungen-span {
font-weight: bold; /* oder normal */}3. Klammern entfernen
Standardmäßig wird die Bewertungsanzahl in Klammern dargestellt – also z. B. „★★★★★ (12)“.
Wer lieber ganz auf die Klammern verzichten möchte, kann die Pseudoelemente so überschreiben:
span.wm-anzahl-bewertungen-span::before,
span.wm-anzahl-bewertungen-span::after {
content: '';
}4. Anzeigeposition feintunen
In Listen- oder Kachelansichten kann die Position manchmal leicht versetzt erscheinen.
Dafür gibt es bereits eine eigene Regel für .product-container. Wer’s weiter anpassen will:
.product-container .wm-anzahl-bewertungen-span {
vertical-align: 0.5em;
margin-left: 8px;
}5. Link-Unterstreichung entfernen
Auf den Artikelseiten ist die Bewertungsanzahl (wie auch die Sternchen selbst) als Link zum Bewertungsbereich angelegt. Die Unterstreichung beim Hover-Effekt ist standardmäßig entfernt. Um sie zu reaktivieren:
.product-info-details a[href="#product-ratings"]:hover {
text-decoration: underline;
}Um sie nur für die Anzahl, nicht für die Sternchen bzw. den Bereich zwischen Sternchen und Anzahl zu aktivieren:
.product-info-details a[href="#product-ratings"]:hover span.wm-anzahl-bewertungen-span{
text-decoration: underline;
}6. Anzahl „(0)“ ausblenden
Soll die Anzahl nur angezeigt werden, wenn für den Artikel mindestens eine Bewertung vorliegt?
span.rating-stars.rating-stars--10+span.wm-anzahl-bewertungen-span{
display: none;
}7. Bewertungsanzahl im Bewertungen-Tab positionieren
Sieht die Anzahl Bewertungen im Bewertungen-Tab auf Artikelseiten irgendwie tiefgestellt aus? Hiermit positionieren wir sie höher:
div.product-info-rating-heading span.wm-anzahl-bewertungen-span{
vertical-align: 1.5em;
}Übrigens: Sind im Shop schon mal Rezensionen von offensichtlich hochgradig glücklichen Kunden eingegangen, die trotzdem nur 3 Sterne gegeben haben? Das kostenlose Gambio-Tool 5 Sterne als Vorauswahl macht endlich Schluss macht mit den versehentlichen 3-Sterne-Bewertungen.
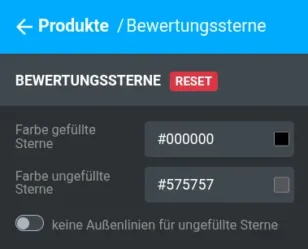
Farbe der Bewertungssterne: Sind nach einem Gambio Update die Bewertungssterne plötzlich schwarz? In Gambio GX5 lässt sich die Farbe der Bewertungssterne im StylEdit einstellen, das heißt: Gambio-Admin > Inhalte > Theme bearbeiten > Expertenmodus aktivieren > Bereiche > Produkte > Bewertungssterne > gewünschte Farbe eintragen > Zurück > Schließen > Speichern. Eine optisch ansprechende und für Nutzer gewohnte Farbkombination, die hinreichend Kontrast zwecks Barrierefreiheit aufweist, könnte zum Beispiel sein:
- Farbe gefüllte Sterne:
#ee8931 - Farbe ungefüllte Sterne: In Gambio-Version 5.0.0.0 ist das in Wahrheit die Rahmenfarbe für unausgefüllte Sterne. Die eigentliche Füllfarbe ist nicht einstellbar. Entsprechend ist die Option keine Außenlinien für ungefüllte Sterne komplett sinnfrei. Denn ohne Außenlinien sind die unausgefüllten Sterne einfach unsichtbar.

Das kostenloses Tool zeigt den Lieferstatus (Lieferzeit) der Artikel in der Kategorieverwaltung im Gambio-Admin.
Per Knopfdruck auf dem neuesten Stand.
Wie bei jedem meiner Gambio Module habe ich auch bei das „Anzahl Bewertungen“ Modul größten Wert auf „Updatesicherheit“ gelegt. Das Modul steht in vollem Einklang mit den Richtlinien für Gambio Programmierer. Natürlich verändert es keinerlei Gambio-Originaldateien. Der Shop bleibt jederzeit updatefähig.
Eine rot hinterlegte Zahl im Gambio-Admin macht uns darauf aufmerksam, wenn ein Update zum „Anzahl Bewertungen“ Modul erhältlich ist. Die Installation führen wir dann ganz einfach via Button-Klick in der Modulverwaltung durch.
Die Deinstallation des „Anzahl Bewertungen“ Moduls ist genauso einfach wie die Installation. In der Modulverwaltung sorgt ein Klick auf den Button Entfernen dafür, dass die Moduldateien aus dem Shop gelöscht und die involvierten Caches geleert werden. Das Modul hat natürlich keinerlei Gambio-Originaldateien verändert und kam völlig ohne eigene Datenbankeinträge aus. Deshalb sind nach Entfernen der Moduldateien keinerlei Rückstände des kostenlosen Tools mehr im Shop vorhanden.
Nein. Der Social Proof Effekt des kostenlosen „Anzahl Bewertungen“ Tools nutzen wir nur in einem Gambio-Shop mit eigenem Hosting, zum Beispiel bei einem der beliebtesten Gambio Hosting Anbieter meiner Kunden.
Standardmäßig wird man um den Lohn seiner harten Arbeit gebracht und potenzielle eher zum Verlassen des Shops animiert als zu irgendetwas anderem. So unglaublich es klingt: Gambio zeigt standardmäßig nicht alle Bewertungen, sondern nur eine im Admin festlegbare Anzahl. Deshalb gibt es mit dem Gambio Modul Bewertungen anzeigen eines der groteskesten Gambio-Plugins des 21. Jahrhunderts.