Inhaltsverzeichnis
Endlich Bilder in modernen Formaten bereitstellen: Das Gambio-Modul zur Ladezeitoptimierung generiert Ihnen WebP-Bilder ganz einfach auf Knopfdruck. So beschleunigen Sie Ihren GX3/GX4-Onlineshop (3.5 – 4.9), verbessern Benutzererfahrung und Google-Ranking – natürlich mit Fallback für Browser, die das WebP-Format noch nicht unterstützen.

WebP für Gambio 3.5 – 4.9
So funktioniert’s
Das Modul generiert Ihnen die Grafiken der gar nicht mehr so neuen Generation auf Knopfdruck. Sie wählen die gewünschten Verzeichnisse aus oder einfach das komplette images-Verzeichnis und betätigen den Generieren-Button. Nach dem nächsten Cache-Update wird Ihr Gambio-Shop Bilder in modernen Formaten bereitstellen.
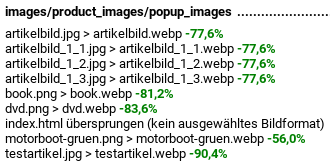
Nicht konvertierbare Bilddateien, oder Bilder, bei denen sich die Dateigröße gegenüber dem Original nicht verringern würde, überspringt das Script. Davon abgesehen bleiben Ihre mühevoll erstellten oder teuer in Auftrag gegebenen Original-Bilder ohnehin völlig unberührt. Im Falle unerwünschter Seiteneffekte können Sie also jederzeit wieder den Originalzustand herstellen.
Was ist mit Safari und dem Internet Explorer? Zum Zeitpunkt der Veröffentlichung von Version 1.2 des Gambio-Moduls zur Ladezeitoptimierung befindet sich Apples Safari im Experimentierstadium für die WebP-Unterstützung. Die Tage des Internet Explorers sind gezählt. Das anzunehmende Auslaufmodell Edge unterstützt bereits das WebP-Bildformat.
Selbstverständlich gibt es ein Fallback für Nutzer, deren Webbrowser kein WebP unterstützt. Diese sehen ganz einfach weiterhin das ursprüngliche Bild. Alle anderen und natürlich auch der Google-Bot kommen endlich in den Genuss schlanker und dennoch qualitativ hochwertiger moderner Webgrafiken.
Einstellungen
Bildqualität angeben (0-100)
Standardmäßig ist die Bildqualität der gängigsten Converter (GD und cwebp) 80. Bei zahlreichen Testläufen hat jedoch auch eine Qualität von 60 noch optisch nicht vom Original unterscheidbare WebPs generiert.
Um den bestmöglichen Kompromiss zwischen kleinen Dateigrößen auf der einen und qualitativ hochwertigen Grafiken andererseits zu ermitteln, nutzen Sie einfach die vom Tool bereitgestellte Vorschau-Funktion. Betätigen Sie den Button Vorschau-Bilder anzeigen, sehen Sie Vorher-Nachher-Vergleiche in Form von Bildpaaren. Die Bildunterschrift zeigt Ihnen das mögliche Einsparpotenzial mit der gewählten Bildqualität. Testen Sie es einfach aus.
Bildtypen auswählen (JPEG, PNG, GIF)
WebP ist wahrlich ein Alleskönner. Es vereint die Vorteile von JPEG hinsichtlich Fotografien, Transparenz von PNG und GIF sowie die Fähigkeit zur Animation letztgenannter. Zwar kann nicht jeder im Modul auswählbare Converter mit (insbesondere animierten) GIFs umgehen. Unsere Tests haben jedoch gezeigt, dass von den im Gambio-Softwarepaket enthaltenen GIF-Grafiken ohnehin die wenigsten noch Optimierungspotenzial bieten.
Nicht konvertierbare Dateien oder Dateien, bei denen der Output größer wäre als das Original, überspringt das Modul. Es ist also praktisch ausgeschlossen (wenn wir nicht in der IT wären…), dass defekte Grafiken erzeugt oder Bilder im Shop nicht angezeigt werden oder ähnliches. Deshalb spricht wenig dagegen, sowohl JPEG als auch PNG und GIF auszuwählen.
Converter auswählen
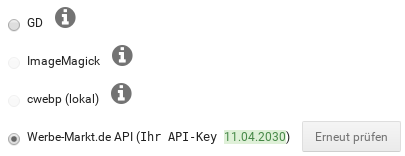
Das Modul unterstützt 3 Converter. Wenn keiner der 3 auf Ihrem Server zur Verfügung steht, können Sie dank des mit Zahlungseingangsbestätigung übermittelten API-Keys auf eine extra für diesen Zweck eingerichtet Werbe-Markt.de-Schnittstelle zugreifen. Diese erstellt Ihnen die WebP-Bilder ohne Limit und Zusatzkosten.
Die Konvertierung findet in jedem Fall so statt, dass die EXIF-Daten der Bilder erhalten bleiben. Das ist besonders bei Produktbildern deshalb ganz wichtig, weil Google die EXIF-Daten ausliest und für die Bildersuche verwertet.
GD
Die Option GD verwendet die bereits seit PHP 5.5 implementierte imagewebp()-Funktion. Leider steht diese jedoch nicht auf allen Servern zur Verfügung. Denn Bedingung ist nicht nur eine aktuelle PHP-Version, sondern auch, dass die GD-Bibliothek mit WebP-Unterstützung kompiliert wurde.
ImageMagick
Die freie und quelloffene ImageMagick-Erweiterung für PHP (Imagick) ist – genau wie GD – mit oder ohne WebP-Unterstützung verfügbar, jedoch weniger verbreitet als GD. Soll heißen: Für den leider eher unwahrscheinlichen Fall, dass Ihnen Imagick zur Verfügung steht, ist noch nicht garantiert, dass dieses auch mit dem WebP-Format umgehen kann.
cwebp (lokal)
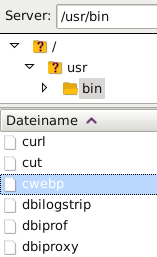
Haben Sie root-Zugriff auf Ihren Server? Dann können Sie ganz einfach den von Google kostenlos bereitgestellten cwebp-Encoder als Binary herunterladen und ihn im /usr/bin/cwebp– oder /usr/local/bin/cwebp-Verzeichnis platzieren. Machen Sie ihn mittels Zugriffsrechten ausführbar und schon erkennt das Modul cwebp als verfügbaren Converter.
Bei unseren Tests konnte cwebp die besten Ergebnisse liefern, d.h. das günstigste Verhältnis von Dateigröße zu Bildqualität. Wenn Ihnen cwebp als eine von mehreren Optionen zur Wahl steht, sollten Sie sich daher für cwebp entscheiden. Auch die Werbe-Markt.de API arbeitet mit dem von Google bereitgestellten Tool.
Werbe-Markt.de API
Die Werbe-Markt.de API ist die richtige Lösung, wenn kein lokaler Converter verfügbar ist. Um sie zu nutzen, tragen Sie den API-Key aus der Zahlungseingangsbestätigung oder dem Kundenlogin ein und schon können Sie Bilddateien ohne Limit über die Werbe-Markt.de-Schnittstelle konvertieren lassen.
Was passiert dabei? Die zu konvertierenden Bilder werden nebst der gewünschten Qualitätsstufe an den Werbe-Markt.de-Server übermittelt. Dieser wandelt die Grafik via cwebp um und sendet das WebP-Bild zurück an Ihren Server. Das Original-Bild bleibt nur für die Dauer der Konvertierung auf dem Werbe-Markt.de-Server gespeichert und wird anschließend sofort gelöscht.
Bzgl. etwaiger Sicherheitsbedenken: Die Übertragung erfolgt verschlüsselt, der Server steht in Erfurt. Sofern Sie keinen speziellen Schutz besondere Dateien innerhalb Ihres images-Verzeichnisses eingerichtet haben, sind die betreffenden Bilder aber ohnehin für jedermann auf der ganzen Welt abrufbar.
Sitemap
Aktivieren Sie das Kontrollkästchen WebP-Bilder in Sitemap verwenden, wenn das Modul im WebP-Format vorliegende Bilder statt der JPEGs oder PNGs in die Sitemap einfügen soll.
Verzeichnisse auswählen
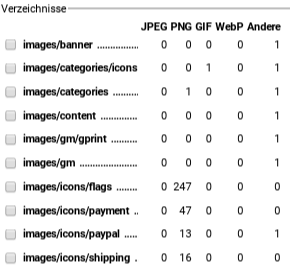
Das Modul durchsucht das images-Verzeichnis Ihres Gambio-Shops rekursiv, das heißt inklusive aller darin befindlichen Verzeichnisse. Dabei analysiert es die gefundenen Dateien nach Typ und liefert Ihnen eine Übersicht über die Anzahl vorhandener Bilddateien gegliedert nach Format.
Durch Auswahl des Kontrollkästchens in der jeweiligen Zeile vor dem Verzeichnisnamen können Sie entscheiden, ob die darin befindlichen Grafiken in WebP zu transformieren sind oder nicht.
Aktionen
Simulieren
Ein Klick auf den Simulieren-Button generiert bereits die WebP-Grafiken in den ausgewählten Verzeichnissen, speichert diese jedoch nicht. Auf diese Weise können Sie genau erkennen, welches Einsparpotenzial die gewählte Bildqualität bietet, bevor Sie die Grafiken tatsächlich generieren.
Vorschau-Bilder anzeigen
Anfänglich werden Sie sicherlich bedenken hinsichtlich der Bildqualität haben. Wenn eine Bilddatei 60 oder gar 90% kleiner ist als ursprünglich, kann sie dann noch optisch ansprechend sein? Nutzen Sie daher unkompliziert die Option, sich Vorschaubilder anzeigen zu lassen. Auf diese Weise vergleichen Sie Original und WebP-Bild durch die paarweise Darstellung und können ganz einfach mit verschiedenen Einstellungen zur Bildqualität experimentieren.
Dank der Verzeichnisauswahl sind Sie keineswegs darauf beschränkt, dieselbe Bildqualität für alle Grafiken anzuwenden. So können Sie beispielsweise für Ihre Artikelbilder in Originalgröße die Qualitätsstufe 80 wählen, für Icons oder Thumbnails 60%.
Generieren
Sind Sie mit dem Einsparpotenzial und der Bildqualität gemäß der Vorschaubilder zufrieden? Dann nutzen Sie den Generieren-Button, um die WebP-Bilder tatsächlich zu erstellen.
Damit sie im Onlineshop angezeigt werden, müssen Sie anschließend den Cache neu generieren bzw. warten, bis der CronJob diese Aufgabe übernommen hat. Weitere Aktionen sind nicht erforderlich. Das Modul verwendet die WebP-Bilder, sobald sie vorhanden sind. Auch das Fallback für inkompatible Browser bindet es ganz automatisch ein.
WebP-Bilder löschen
Der Titel des Buttons sagt bereits alles aus. Anzumerken sind jedoch 2 Hinweise:
- Sie brauchen keine Bedenken haben, dass das Modul ggf. von Ihnen selbst erstellte bzw. hochgeladene WebP-Grafiken löscht. Es entfernt lediglich Bilder, die es selbst generiert hat.
- Nach dem Löschen von WebP-Bildern sollten Sie den Cache neu generieren. Zwar greift bei nicht gefundenen Bildern das Fallback für den Safari auch in Google Chrome, Firefox etc. Sauberere Lösung ist aber natürlich, nicht-vorhandene Bilder nicht zu laden versuchen.
CronJob für WebP-Bildergenerierung
Wie schon für die Cache-Generierung der Gambio-Ladezeitoptimierung lassen Sie auch neu hochgeladene Bilder automatisch ins moderne WebP-Format konvertieren. Hierfür wählen Sie die gewünschten Einstellungen und Verzeichnisse wie oben beschrieben. Anschließend richten Sie einen CronJob ein.
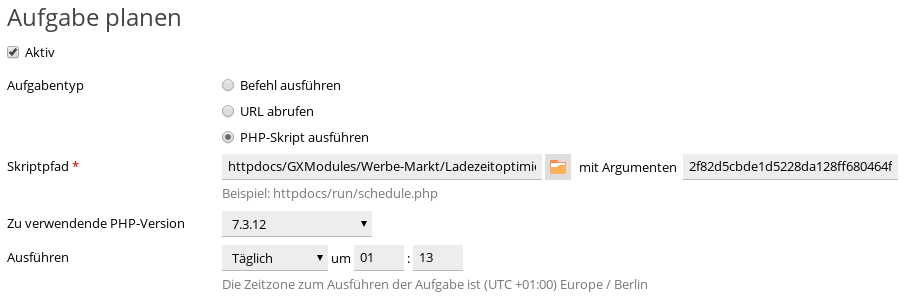
Das Modul zeigt Ihnen die hierfür benötigten Angaben in der CLI- und der HTTP-Variante. Sofern verfügbar, sollten Sie auf jeden Fall die erheblich performantere CLI-Variante nutzen. In Plesk verbirgt sich diese hinter dem Aufgabentyp PHP-Skript ausführen.
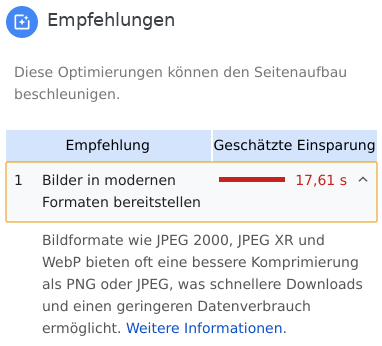
WebP & PageSpeed
Das Modul setzt die Empfehlung Bilder in modernen Formaten bereitstellen von PageSpeed Insights in Ihrem Gambio-Onlineshop um. Seit dem Google-Geschwindigkeits-Update von Juli 2018 setzen Google und sein Tool mit zahlreichen Empfehlungen zur Verbesserung der Geschwindigkeit verstärkt auf Optimierungspotenziale beim Laden von Bildern.
Über die auf dieser Seite behandelten WebP-Grafiken hinaus ist das auch das Aufschieben nicht-sichtbarer Bilder. Um diesem Tipp zu folgen, stehen Ihnen mit dem Modul zur Ladezeitoptimierung diverse Einstellungen zum Lazy Loading für Gambio zur Verfügung.